Music + Track
(Wear headphones for a complete experience)
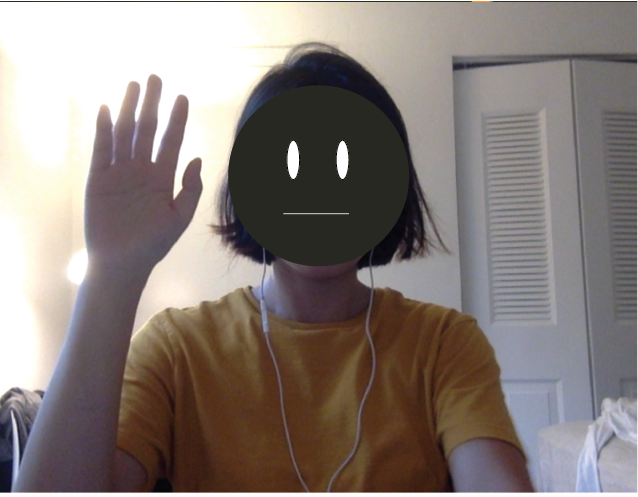
Move around your head, left and right hands to feel the changes of music.(the camera is mirrored) P5.js Sketch
Description:
How do you make music with your body? This project allows you to interact with music through your body movements from left to right, up and down. By integrate real-time human pose estimation to detect your face and wrists with Pose.Net's machine learning model.The canvas is 700px * 520px, the zoning of the music are divided into four area. The Main music track, second music track, third music track and No music zone.
Variations:


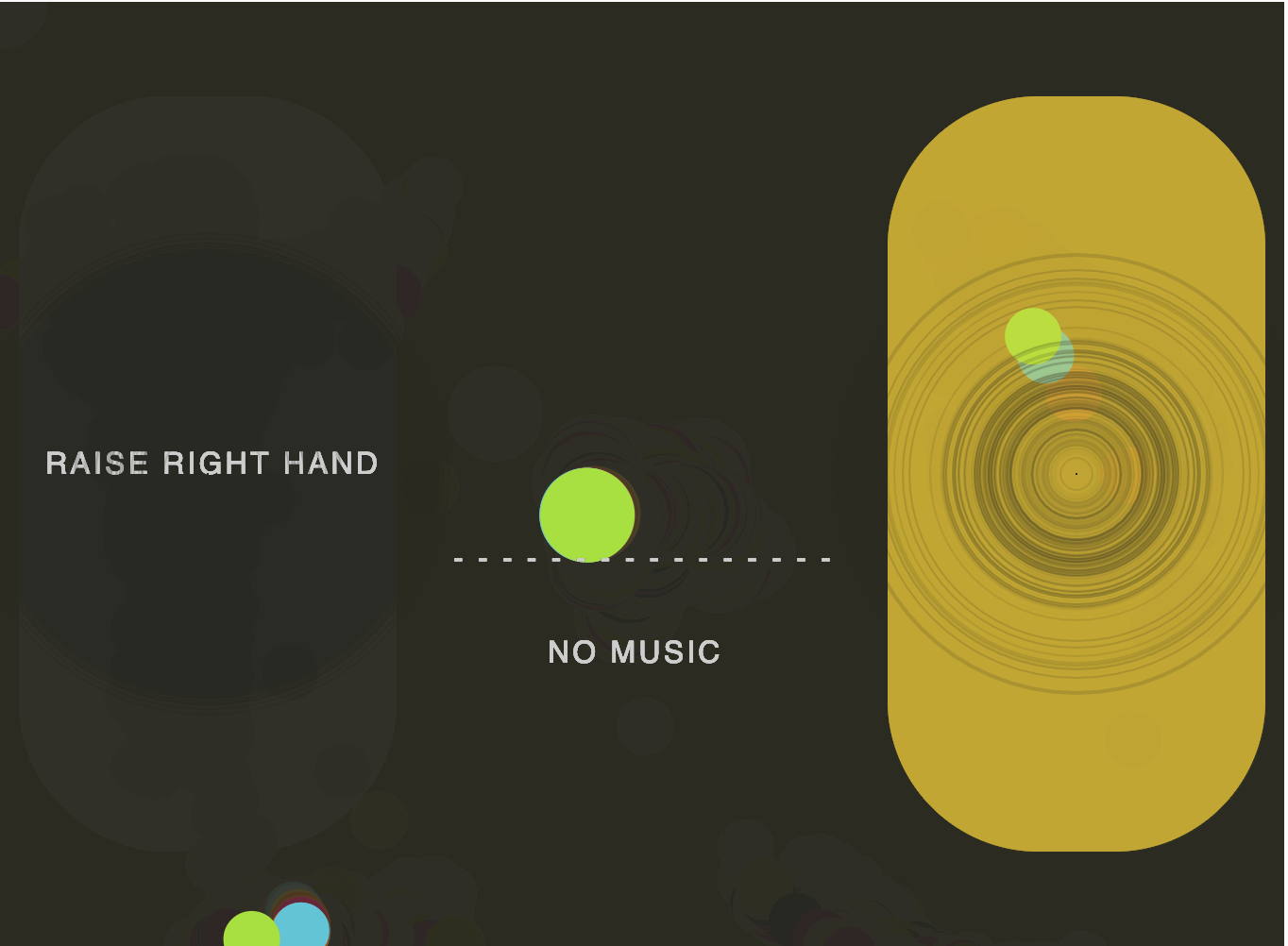
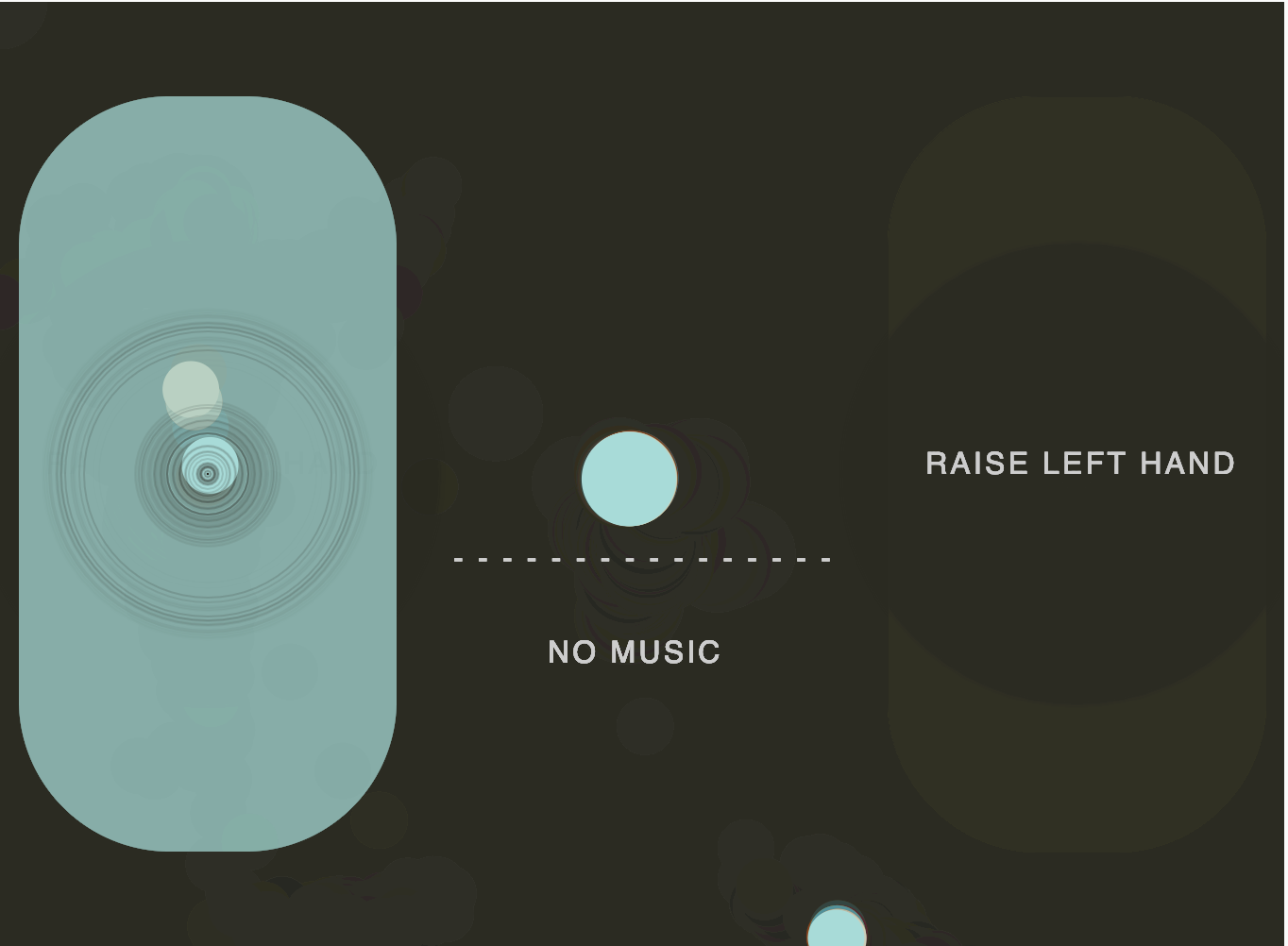
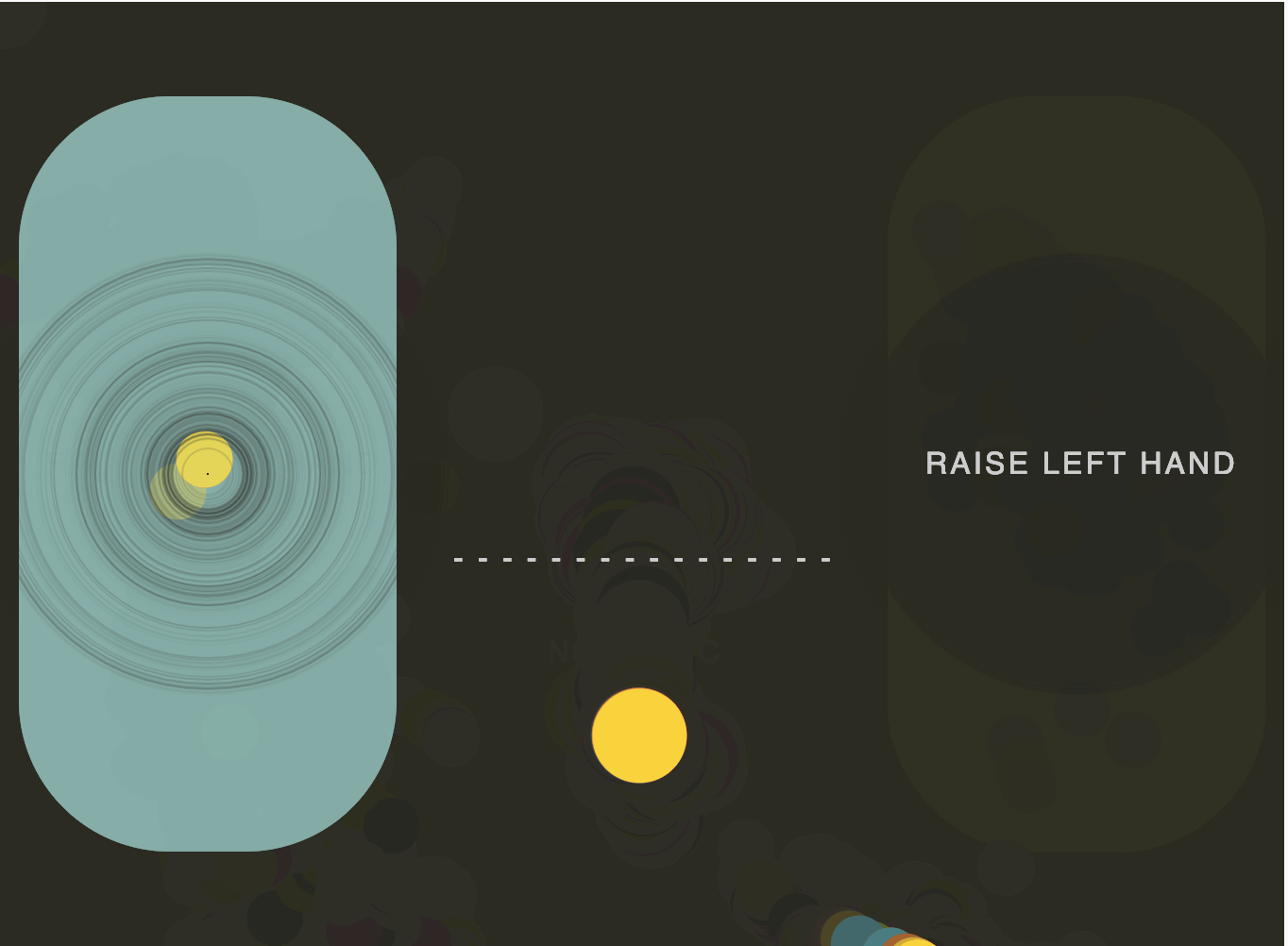
1. Left arm + centered head: activate the right side/yellow side of the sketch


2. Right arm + centered head: activate the left side/blue side of the sketch


3. Right arm: activate only left side/blue side of the sketch
There are other variation you can play around, such as both arms + no head, both arms + head.